Special Text Boxes is very simple, very little and very useful WordPress plugin (for me and, I hope, for you). It adds little style sheet file and short code to blog for highlighting some portion of text in post as colored boxes. That may be warning, alert, info and download portion of post’s text.
(This post is available on russian language.)
Support Forum for this plugin.
Examples
CSS mode


Javascript mode


Installation
- Unpack plugin archive file.
- Put plugin folder to WordPress
wp-content/pluginsfolder. - Activate plugin on Admin page.
Settings
You can set border style, text shadow, box shadow and Allow or disable rounded corners for your special text boxes.
Available languages of Admin Panel:
- English
- Russian
- Italian by Gianni Diurno
- Belarus by Fat Cower
- Uzbek by Alisher Safarov
- Polish by Daniel Fruzynski
- Arabic by مدونة رسين
- Dutch by Rene
- Ukrainian by official ukrainian localization team
- German by Renate
- Czech by Stanislav Čihák
If you want and can translate this plugin to your language, do it, and send me .po file by e-mail (minimus AT simplelib.com). Thanks.
Styles Repository
Starting with version 4.0.65 plugin allows you to have as many styles as you want. All styles are stored in the styles repository (database table) and can be customized to suit every taste. Styles fall into two categories: predefined (system and special) styles, and custom styles. The parameters of all styles can be changed by blog administrator. The difference is that the slugs (unique names) can be set only for custom styles. Slugs for predefined styles can not be changed.
Use this repository to customize existing and create new styles of blocks.
Usage
To embed special textbox to your post, use short code as this:
OR
[stextbox id="defined_id" caption="Some Caption"]Highlighted text and/or short code(s)[/stextbox]
where defined_id may be alert, download, info, warning, black, custom and gray.
You can insert short code(s) of another plugin(s) inside wp-special-textboxes short code. For example:
There is example of using Download Manager plugin short code with wp-special-textboxes plugin short code. The result of using this code construction you can see below in the Download section of this post.

Customising “On The Fly”

Customisation Short Code Options:
- color – body font color
- ccolor – caption font color
- bcolor – border color
- bgcolor – background color (CSS mode) or start color of background gradient (Javascript mode)
- bgcolorto – stop color of background gradient (Javascript mode only)
- cbgcolor – caption background color (CSS mode) or start color of caption background gradient (Javascript mode)
- cbgcolorto – stop color of caption background gradient (Javascript mode only)
- image – full URL of pictogram image. Use null value as URL to disable image output
- big – use this parameter in case plugin settings are different with your needs. May be true or false. CSS mode only.
- mode – drawing mode (css|js)
- float – turn on floating mode of Special Text Box. May be true or false.
- align – alignment of box in float mode. May be left or right.
- width – width of box in float mode (pixels)
- collapsed – display STB in collapsed mode if collapse/expand mode enabled. May be true or false.
- mleft – left margin in px.
- mright – right margin in px.
- mtop – top margin in px.
- mbottom – bottom margin in px.
- collapsing – allow/disable collapsing (default|true|false)
- defcaption – allow using name of style as caption of block (true|false)
- direction – language direction (default|ltr|rtl)

You can use Insertion Dialog to insert short code to post. Just select text you needed and click “Insert Special Text Box” button.
Special Text Box anywhere in blog
You can use function stbHighlightText to output Box anywhere in your blog.
This function defined as
|
1 |
function stbHighlightText( $content = null, $id = 'warning', $caption = '', $atts = null ) |
- $content – text in the Box (string)
- $id – ID of Box (string)
- $caption – caption of Box if needed (string)
- $atts – extended attributes of Box (array)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
atts = array( 'id' => 'warning', 'mode' => '', 'level' => 0, 'caption' => '', 'defcaption' => '', 'color' => '', 'ccolor' => '', 'bcolor' => '', 'bgcolor' => '', 'bgcolorto' => '', 'cbgcolor' => '', 'cbgcolorto' => '', 'bwidth' => '', 'image' => '', 'big' => '', 'float' => 'false', 'align' => 'left', 'width' => '200', 'collapsed' => '', 'mtop' => '', 'mleft' => '', 'mbottom' => '', 'mright' => '', 'direction' => '', 'collapsing' => 'default', 'shadow' => '' ); |
- color – body font color (six HEX digits of color without # as string)
- ccolor – caption font color (six HEX digits of color without # as string)
- bcolor – border color (six HEX digits of color without # as string)
- bgcolor – background color (CSS mode) or start color of background gradient (Javascript mode) (six HEX digits of color without # as string)
- bgcolorto – stop color of background gradient (Javascript mode only) (six HEX digits of color without # as string)
- cbgcolor – caption background color (CSS mode) or start color of caption background gradient (Javascript mode) (six HEX digits of color without # as string)
- cbgcolorto – stop color of caption background gradient (Javascript mode only) (six HEX digits of color without # as string)
- image – full URL of pictogram image. Use null value as URL to disable image output (string)
- big – use this parameter in case plugin settings are different with your needs. May be true or false (boolean as string). CSS mode only.
- mode – drawing mode (css|js)
- float – turn on floating mode of Special Text Box. May be true or false. (string)
- align – alignment of box in float mode. May be left or right. (string)
- width – width of box in float mode (pixels) (string)
- collapsed – display STB in collapsed mode if collapse/expand mode enabled. May be true or false. (string)
- mleft – left margin in px.
- mright – right margin in px.
- mtop – top margin in px.
- mbottom – bottom margin in px.
- collapsing – allow/disable collapsing (default|true|false)
- defcaption – allow using name of style as caption of block (true|false)
- direction – language direction (default|ltr|rtl)
- level – nesting level of the block. Only Javascript mode. Allows you to defer the drawing of the indoor block as long as parent block will be drawn. (0|1)
- shadow – enables/disables shadow of block vs default settings
You can partially define atts array (version 2.0.22+). For example:
|
1 2 3 |
<?php stbHighlightText('This is content', 'warning', 'This is caption', array('image' => "//www.simplelib.com/images/wp-b.png", "big" => "true")); ?> |
or
|
1 2 3 4 5 6 |
<?php if(class_exists('StbBlock')) { $block = new StbBlock('This is content', 'warning', 'This is caption', array('image' => "//www.simplelib.com/images/wp-b.png", "big" => "true")); echo $block->block; } ?> |
In this example the image of block was redefined as “wp-b.png” image and this one was defined as big image.
Inserting Special Text Box into Special Text Box
If you want insert one STB to another, you can use additional short code “stb“. For example:
CSS mode

Javascript mode

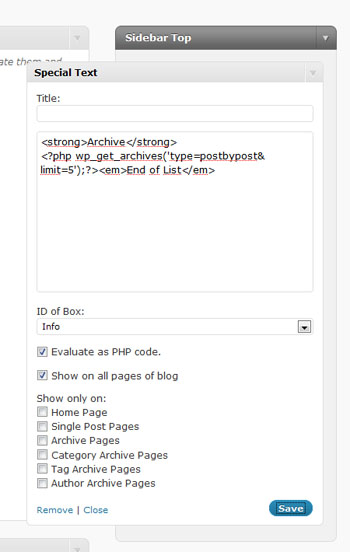
Special Text widget

Special Text widget. Admin Page
Download
Special Text Boxes
Highlights any portion of text as text in the colored boxes.
Author: minimus, version: 6.2.5, updated: November 14, 2024,
Requires WP version: 5.6 or higher, tested up to: 6.7.2.
Download (249 742 hits) 
Tests

2. Mozilla FireFox 3 .. 9
3. Opera 10.0 .. 11.52
4. Google Chrome 1.0.154.53 .. 15.0.874.121
5. Apple Safari 3.1.2 .. 5.1.1
Video Lessons
Awards
© 2009 – 2024, minimus. All rights reserved.
























any way to get white space into caption”
example…
Chapter 1 In the Begining
instead of
Chapter 1 In the Begining
Total Comments by terry: 2
WordPress plugin Special Text Boxes | SimpleLib //t.co/ghpuFsYs
[…] WordPress Plugin I found after I had assembled most of these code snippets. Thanks to Minimus at SimpleLib for great work and sharing it with us writers! [↩ go […]
This is a great plugin, thank you! I’ve made interesting use of it for a formatted Specials Board, by modding the CSS outside the plugin. However I’ve put in text links and they don’t appear clickable- why is this? Can it be fixed?
Thanks again, –Liz
Total Comments by Liz: 2
Oh I found it! It was my use of floats. Works great now! –L
Total Comments by Liz: 2
Hi there,
I have installed the plugin, put the settings, put it the short codes in a page: I get show the text box itself, but the opening/closing by using the arrow on the right does not work, as if it was not clickable… any idea why this could have happened.. running on latest version of WordPress and latest version of chrome..
Many thanks
Carsten
Total Comments by Carsten: 2
Hi there,
big issue: Since I had once activated this plugin, suddenly all my main menu texts have been added a SHADOW! — which realldy dont need… the CSS seems fine, I cannot find any shadow addings there in the font style (like a text decoration).. PLEASE HELP – WHERE has this plugin being able to cause this? Also deleting the Plugin has not resolved this issue..
Many thanks! Carsten
Total Comments by Carsten: 2
This problem is not problem of this plugin…
Hi there,
Such a great plugin, I use it a lot.
I am having trouble using it with Suffusion in the left-hand sidebar.
Can you tell me if there is a way to use this plugin for a sidebar in the Suffusion theme without breaking the footer? At the moment, it pushes the footer to the far right.
Thanks!
Total Comments by Omma: 3
Hi Minimus.
I’m trying to get the CSS mode working but it doesn’t want to display correctly.
The javascript method displays fine.
The code I am using us:
Why eScribe?
text here
Here is a screen capture of the result showing js at top and css at bottom:
Hopefully this image can be seen.
Regards
Iain
Total Comments by Iain: 2
Well that post didn’t display how I wanted it to.
Here is the code again:
[ stextbox id="custom" caption="Why eScribe?" mode="css" shadow="true" image="null" ]text here
[ /stextbox ]
url to screen capture is //www.escribecaptions.com.au/stb.png
Total Comments by Iain: 2
Hello, I am encountering a problem with this plugin, it works perfectly, but I need it enters the screen with the option closed, so when you click the “+” it expands and opens the text, anyone know how to do this?
Total Comment by Anderson: 1
Use option collapsed=true for shortcodes…
I have just moved a site to a new domain and copied all the data files etc.
My big problem is that the special text boxes which I was using on the old site have not copied across. Nothing shows at all in published mode.
I am not sure, but in the ‘styles’ settings there used to be an image showing in the list (old site), now it only shows the word instead. ie, instead of showing the image for ‘info’ it now just says ‘info’!
I have tried uninstalling and reinstalling, but nothing changed.
How do I get the box back along with the images?
Many thanks for assistance.
Andy
Total Comments by Andy: 2
Download plugin from WordPress.org and reinstall again …
Thanks for the reply.
I did that, but nothing changed.
Total Comments by Andy: 2
Register on support forum and send me PM with registration data (account) created for me on you site.
@lauhakari Tack! Men det jag söker är en sjukt enkel lösning. Typ //t.co/ZL27SiqH. Men helt kodfritt, det är ovana pers som ska ha.
Great plugin, works perfectly. Only thing I can’t seem to alter is the font style of the caption. I was able to change the size and font family in Javascript, but I can’t figure out how to UNBOLD the caption. I do believe it is bolded (or possibly a background shadow in the same color). this is only an issue in the caption. Any help would be greatly appreciated.
Total Comment by kelly: 1
hello, can you tell me why its not showing text shadows in IE9?
text shadows show up fine in the other 4 browsers..
I’m using css mode but have tried all 3..
no dice.
im guessing a simple fix..
Total Comment by jason: 1
Hello Minimus,
Today i received a announcement from my hosting that this script is caused of overload server wp-plugins/wp-special-textboxes/css/wp-special-textboxes.css.php
Could you please take a look to find out what’s happend?
p/s: i’m using lastest version of theme and plugin.
Regards,
Tuan Vo.
Total Comment by Tuan Vo: 1
very nice and useful plug in. but just one question, will it affect SEO? what will happen to those texts inside the codes..
thanks!
Total Comment by BON: 1
This is a good plugin that highlights the text. I could do with something like this.
Total Comment by Shalu: 1
[…] WordPress plugin Special Text Boxes […]
Is there any way I can put columns into a box so I have to parallel lists. This is what I have now but it doesn’t form the columns just shows the short code for them.
<ul>
<li>Newspapers</li>
<li>Magazines</li>
<li>Books</li>
<li>Textbooks</li>
<li>Appliance Manuals</li>
<li>Prescription Labels</li>
</ul>
[/one_third]
[one_third last=”yes”]
<ul>
<li>Forms at a Doctors’ Office</li>
<li>Employment Applications</li>
<li>Drivers’ License Exam</li>
<li>Voting Ballots</li>
<li>Birthday Cards</li>
<li>The Internet</li>
</ul>
[/one_third]
Total Comment by Ryan: 1
Hello,
I have implemented this great plugin on a page that takes some time to load because of an image slider. Problem: I see the content of textbox first, and after some time I get the collapsed visual mode and the txt disappears. How can I make the text unvisible until the plugin is fully loaded? tried visibility=hidden in a div but then it stays invisible forever. Where can I switch the CSS or something to visibilty:visible as soon as the plugin is full loaded?
Thank you
Total Comment by jazzymoods: 1
hello, i have problem with Special Text Box. stop working in my blog, when i add new post and click insert special text box, its show me white empty box.
any suggest please ? the plugin very importent to me.
Total Comment by Ayman: 1
I have a strange issue when I install/enable your plugin – I can’t update any plugins or use any plugins that make calls to external websites.
Soon as I disable your plugin? Things work again.
Any idea what could be up?
Thanks – and great plugin btw!
Total Comments by Jason Mathes: 2
Hi There, I love this plugin, but it doesn’t seem to work with WordPress 3.5. The icon does not show up in the Visual Editor. Help! Thank you.
Total Comments by dementiatoday: 2
All works! Tested! Just select any text…
Maybe some other plugin is generating a bug…
True – at this point who knows what it could be. Just knew that when I disabled this one things magically started working. I’ll have to take a look again! Thanks!
Total Comments by Jason Mathes: 2
Hey! Is it possible to remove all the Icons and just use centered text. When I remove images and enter text in the box there is still empty space in left where the icon was. How to remove that empty space?
Total Comments by whome: 3
Using javascript box without caption.
Total Comments by whome: 3
Phhwww sorry for spamming. I found the code for it image=”null”
Total Comments by whome: 3
I have installed the Special Tex Box plugin to my website and my intention was to have 5 floating text boxes (3 floated left and 2 floated right). I am a complete amateur so I tend to make an “un”educated guess on the short codes etc. The floating works correctly on IE and safari however does not workcorrectly in Mozilla Firefox or Opera. In Mozilla Forefox and Opera only the first floated text box is shown and scroll bars appear in the body of page.
I have used
the page in question is //www.rapturephotography.com.au/packages/
Any help with what I did wrong would be appreciated
Total Comment by Kristel P: 1
It works – my WP is 3.5.1. Thanks a lots 🙂
Total Comment by Học Nguyễn: 1
On this page examples, I see nice shades filling the boxes. I’m using the plugin in the latest wordpress 3.5.x and I can’t see the same shades. The boxes are filled of a flat color, i.e. the warning box is Orange caption bar and thin border and it is filled of a really light orange.
Can you kindly explain how to obtain the same graphic effect?
P.S. on the wordpress plugins page, this plugin is reported to be tested up to wordpress 3.3.x , are you planning to update its compatibility?
Thank you
Robert
Total Comment by Robert: 1
Hi Minimus,
How can I reduce the spacing that appears after the special text box. On my website, the spacing is too large. Also, I noticed a possible bug where a gray line appears after the special text box on my website. Any ideas on how to fix it?
Thank you, Jennifer
Total Comments by Jennifer: 2
Hi,
I am trying to create several of the same text boxes on one page but it will only let me do one. The others appear as plain text out of a text box. Why is this? What do I need to do?
They are just plain CSS boxes.
Total Comment by Sue Deal: 1
One of my clients is using this plugin on her website and has immediately experienced slow-loading times. I’ve installed the P3 Plugin to check on what is causing the drag and it appears that your plugin is the culprit. Any ideas?
Total Comment by Jami Howard: 1