Special Text Boxes is very simple, very little and very useful WordPress plugin (for me and, I hope, for you). It adds little style sheet file and short code to blog for highlighting some portion of text in post as colored boxes. That may be warning, alert, info and download portion of post’s text.
(This post is available on russian language.)
Support Forum for this plugin.
Examples
CSS mode


Javascript mode


Installation
- Unpack plugin archive file.
- Put plugin folder to WordPress
wp-content/pluginsfolder. - Activate plugin on Admin page.
Settings
You can set border style, text shadow, box shadow and Allow or disable rounded corners for your special text boxes.
Available languages of Admin Panel:
- English
- Russian
- Italian by Gianni Diurno
- Belarus by Fat Cower
- Uzbek by Alisher Safarov
- Polish by Daniel Fruzynski
- Arabic by مدونة رسين
- Dutch by Rene
- Ukrainian by official ukrainian localization team
- German by Renate
- Czech by Stanislav Čihák
If you want and can translate this plugin to your language, do it, and send me .po file by e-mail (minimus AT simplelib.com). Thanks.
Styles Repository
Starting with version 4.0.65 plugin allows you to have as many styles as you want. All styles are stored in the styles repository (database table) and can be customized to suit every taste. Styles fall into two categories: predefined (system and special) styles, and custom styles. The parameters of all styles can be changed by blog administrator. The difference is that the slugs (unique names) can be set only for custom styles. Slugs for predefined styles can not be changed.
Use this repository to customize existing and create new styles of blocks.
Usage
To embed special textbox to your post, use short code as this:
OR
[stextbox id="defined_id" caption="Some Caption"]Highlighted text and/or short code(s)[/stextbox]
where defined_id may be alert, download, info, warning, black, custom and gray.
You can insert short code(s) of another plugin(s) inside wp-special-textboxes short code. For example:
There is example of using Download Manager plugin short code with wp-special-textboxes plugin short code. The result of using this code construction you can see below in the Download section of this post.

Customising “On The Fly”

Customisation Short Code Options:
- color – body font color
- ccolor – caption font color
- bcolor – border color
- bgcolor – background color (CSS mode) or start color of background gradient (Javascript mode)
- bgcolorto – stop color of background gradient (Javascript mode only)
- cbgcolor – caption background color (CSS mode) or start color of caption background gradient (Javascript mode)
- cbgcolorto – stop color of caption background gradient (Javascript mode only)
- image – full URL of pictogram image. Use null value as URL to disable image output
- big – use this parameter in case plugin settings are different with your needs. May be true or false. CSS mode only.
- mode – drawing mode (css|js)
- float – turn on floating mode of Special Text Box. May be true or false.
- align – alignment of box in float mode. May be left or right.
- width – width of box in float mode (pixels)
- collapsed – display STB in collapsed mode if collapse/expand mode enabled. May be true or false.
- mleft – left margin in px.
- mright – right margin in px.
- mtop – top margin in px.
- mbottom – bottom margin in px.
- collapsing – allow/disable collapsing (default|true|false)
- defcaption – allow using name of style as caption of block (true|false)
- direction – language direction (default|ltr|rtl)

You can use Insertion Dialog to insert short code to post. Just select text you needed and click “Insert Special Text Box” button.
Special Text Box anywhere in blog
You can use function stbHighlightText to output Box anywhere in your blog.
This function defined as
|
1 |
function stbHighlightText( $content = null, $id = 'warning', $caption = '', $atts = null ) |
- $content – text in the Box (string)
- $id – ID of Box (string)
- $caption – caption of Box if needed (string)
- $atts – extended attributes of Box (array)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
atts = array( 'id' => 'warning', 'mode' => '', 'level' => 0, 'caption' => '', 'defcaption' => '', 'color' => '', 'ccolor' => '', 'bcolor' => '', 'bgcolor' => '', 'bgcolorto' => '', 'cbgcolor' => '', 'cbgcolorto' => '', 'bwidth' => '', 'image' => '', 'big' => '', 'float' => 'false', 'align' => 'left', 'width' => '200', 'collapsed' => '', 'mtop' => '', 'mleft' => '', 'mbottom' => '', 'mright' => '', 'direction' => '', 'collapsing' => 'default', 'shadow' => '' ); |
- color – body font color (six HEX digits of color without # as string)
- ccolor – caption font color (six HEX digits of color without # as string)
- bcolor – border color (six HEX digits of color without # as string)
- bgcolor – background color (CSS mode) or start color of background gradient (Javascript mode) (six HEX digits of color without # as string)
- bgcolorto – stop color of background gradient (Javascript mode only) (six HEX digits of color without # as string)
- cbgcolor – caption background color (CSS mode) or start color of caption background gradient (Javascript mode) (six HEX digits of color without # as string)
- cbgcolorto – stop color of caption background gradient (Javascript mode only) (six HEX digits of color without # as string)
- image – full URL of pictogram image. Use null value as URL to disable image output (string)
- big – use this parameter in case plugin settings are different with your needs. May be true or false (boolean as string). CSS mode only.
- mode – drawing mode (css|js)
- float – turn on floating mode of Special Text Box. May be true or false. (string)
- align – alignment of box in float mode. May be left or right. (string)
- width – width of box in float mode (pixels) (string)
- collapsed – display STB in collapsed mode if collapse/expand mode enabled. May be true or false. (string)
- mleft – left margin in px.
- mright – right margin in px.
- mtop – top margin in px.
- mbottom – bottom margin in px.
- collapsing – allow/disable collapsing (default|true|false)
- defcaption – allow using name of style as caption of block (true|false)
- direction – language direction (default|ltr|rtl)
- level – nesting level of the block. Only Javascript mode. Allows you to defer the drawing of the indoor block as long as parent block will be drawn. (0|1)
- shadow – enables/disables shadow of block vs default settings
You can partially define atts array (version 2.0.22+). For example:
|
1 2 3 |
<?php stbHighlightText('This is content', 'warning', 'This is caption', array('image' => "//www.simplelib.com/images/wp-b.png", "big" => "true")); ?> |
or
|
1 2 3 4 5 6 |
<?php if(class_exists('StbBlock')) { $block = new StbBlock('This is content', 'warning', 'This is caption', array('image' => "//www.simplelib.com/images/wp-b.png", "big" => "true")); echo $block->block; } ?> |
In this example the image of block was redefined as “wp-b.png” image and this one was defined as big image.
Inserting Special Text Box into Special Text Box
If you want insert one STB to another, you can use additional short code “stb“. For example:
CSS mode

Javascript mode

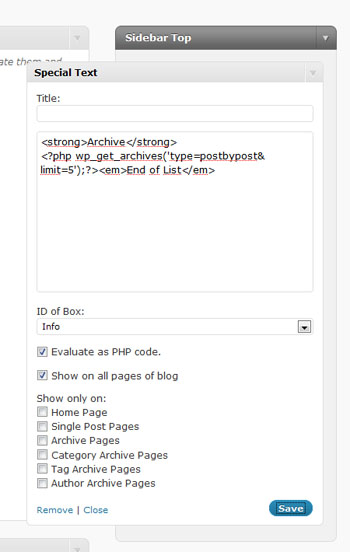
Special Text widget

Special Text widget. Admin Page
Download
Special Text Boxes
Highlights any portion of text as text in the colored boxes.
Author: minimus, version: 6.2.5, updated: November 14, 2024,
Requires WP version: 5.6 or higher, tested up to: 6.7.2.
Download (249 742 hits) 
Tests

2. Mozilla FireFox 3 .. 9
3. Opera 10.0 .. 11.52
4. Google Chrome 1.0.154.53 .. 15.0.874.121
5. Apple Safari 3.1.2 .. 5.1.1
Video Lessons
Awards
© 2009 – 2024, minimus. All rights reserved.
























Hello world and thanks for this plugin¡
please could anyone write me a simple code to put in my single page? I don’t know php and with the examples put here i can’t do it. just a ‘simple example’ to copy and paste in my page, and after, i will change the colours…
just this. Please, help for a dummy blogger. many thanks¡
Churro
Total Comments by churro minguez: 5
[codesyntax lang=”php”]
[/codesyntax]
BUT! If you want insert block into text of post, you can use short codes (using insertion dialog too)…
Total Comments by minimus: 167
many thanks¡¡¡¡¡ but just one thing, i cannot collapse the box and change the colors…. please, can you give me another hand?
many many thanks
Churro
Total Comments by churro minguez: 5
Use attributes
Attributes defined as:
[codesyntax lang=”php”]
atts = array(
‘color’ => ”,
‘ccolor’ => ”,
‘bcolor’ => ”,
‘bgcolor’ => ”,
‘cbgcolor’ => ”,
‘image’ => ”,
‘big’ => ”,
‘float’ => ‘false’,
‘align’ => ‘left’,
‘width’ => ‘200’,
‘collapsed’ => ” );
[/codesyntax]
* color – body font color (six HEX digits of color without # as string)
* ccolor – caption font color (six HEX digits of color without # as string)
* bcolor – border color (six HEX digits of color without # as string)
* bgcolor – background (six HEX digits of color without # as string)
* cbgcolor – caption background color (six HEX digits of color without # as string)
* image – full URL of pictogram image. Use null value as URL to disable image output (string)
* big – use this parameter in case plugin settings are different with your needs. May be true or false (boolean as string).
* float – turn on floating mode of Special Text Box. May be true or false. (string)
* align – alignment of box in float mode. May be left or right. (string)
* width – width of box in float mode (pixels) (string)
* collapsed – display STB in collapsed mode if collapse/expand mode enabled. May be true or false. (string)
Use it as below
[codesyntax lang=”php”]
‘#fdfdfd’, ‘collapsed’=>’true’)); ?>
[/codesyntax]
Total Comments by minimus: 167
many thanks¡¡¡¡¡ super quick man… i think I understand, i’ve tried and works¡.. many thanks again.
churro
Total Comments by churro minguez: 5
ooopppsss sorry but i can not get nothing. i put this code but nothing change, the same colour all the time:
<?php if(is_single()) stbHighlightText(‘
Error: Contact form not found.
‘,’info’, ‘Pedir mas info’,
array(
‘color’ => ‘#006600’,
‘ccolor’ => ‘#006600’,
‘bcolor’ => ‘#006600’,
‘bgcolor’ => ‘#006600’,
‘cbgcolor’ => ‘#006600’,
‘image’ => ‘//pruebas.tincan.es/wp-content/plugins/wp-special-textboxes/images/alert.png’,
‘big’ => ‘true’,
‘float’ => ‘false’,
‘align’ => ‘left’,
‘width’ => ‘200’,
‘collapsed’ => ‘true’ )); ?>
this is where i am trying: //pruebas.tincan.es/?p=1
please, can you help me again???? i just want to change the colours…
many thanks.
Churro
Total Comments by churro minguez: 5
I’m terrible sorry. My mistake – I am writing “six HEX digits of color without # as string” in post and I’m writing in example “#dfdfdf”.
Try color without “#”…
Total Comments by minimus: 167
not at all¡¡¡ it works perfectly¡¡¡ many thanks..
Churro
Total Comments by churro minguez: 5
Real Nice Thank you very much for this plugin. Unfurtunately I had to deinstall as I found out it doesnt validate when using more than 1 box pr. page or post. Wich makes sense since there is no Unique ID. The error when using more than one box pr page / post is:
ID “stb-container” already defined
ID “stb-tool” already defined
ID “stb-toolimg” already defined
Wich is ok if you are not really interested in Valid XHTML. I figure if you where to fix this you would have to rewrite the whole plugin and give each box a uniqe ID.
But thanks was nice to try it and I’m really amased on how much work you have put in it. Just a shame about the validation.
Best regards.
/Allan
Total Comment by Allan: 1
Thanks! Resolved! 😉
Total Comments by minimus: 167
Hey, thanks for the awesome plugin. A lifesaver! I am having some trouble getting it to work in IE7 and 8 though. I noticed someone above said the same thing – the background goes to the default background color and the caption doesn’t show. Any ideas? Thanks so much!
Total Comment by Natasha: 1
Hi – I have been using this plugin on another one of my sites with no problem… great plugin.
However, just started a new website and tried to install this, but I get this error when trying to activate: Parse error: syntax error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or ‘}’ in/home/content/a/n/d/andorsky/html/wp-content/plugins/wp-special-textboxes/stb-block-class.php on line 4
Total Comment by Jake: 1
It means that your blog works under PHP4, ask provider to setup PHP5…
Total Comments by minimus: 167
I’m getting that same “fatal error” message. How can I tell if I am running PHP 4 or PHP 5? I just started with wordpress a couple of days ago and use it to make my website hosted by lunarpages. Do I call lunarpages to run PHP5? I’ve installed the latest wordpress.
Total Comments by Victor: 2
Ask provider to install PHP5…
thank you, they did, it works. may the force…
Total Comments by victor: 2
I also have this problem:
Parse error: syntax error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or ‘}’ in/home/content/a/n/d/andorsky/html/wp-content/plugins/wp-special-textboxes/stb-block-class.php on line 4
I’m running PHP5 and WP 3.0(4), with Bluehost as provider.
DJ
Total Comments by DJ: 2
Send me your file stb-block-class.php to minimus(AT)simplelib.com
Total Comments by minimus: 167
PHP must be 5.3.0+ (supporting private and public directives)…
Total Comments by minimus: 167
Sorry for not getting back earlier… Using a newer PHP solved the problem 😉
Total Comments by DJ: 2
I am totally new at this. I have a sales page made and I have the text box plugin. Once I fill in all my specs. how do I get the box to appear on the page. I don’t know where to access the code to copy/paste.
I need Help. –Thanks
Jeff
Total Comments by Jeff: 2
Just select text to highlight and click STB button…
Total Comments by minimus: 167
Thanks for the response,
I am using a different WP Editor: Dean’s FCKEditor For WordPress
and the pink box doesn’t show up. When I go back to standard editor it shows up.
Can you explain?
Thanks, Jeff
Total Comments by Jeff: 2
Pink button is developed only for MCE Editor. FCK Editor is not supported…
Total Comments by minimus: 167
Nice plugin – I have STB in a sidebar but it seems to be centered in the sidebar and not filling the full width of the sidebar. I would like it to fill the full width of the sidebar. How would I do that. Thanks.
Total Comment by Ray: 1
Help! Broken in WP 3.1!
I use this plugin all over my site (a few sites), and since the upgrade to WP3.1, whecn clicking on the text boxes they don’t open, and they don’t close.
I have some STB configured to load as closed, and others open. The opened ones won’t close and the closed ones won’t open.
I disabled all other plugins. No go.
Thanks for your quick response.
Total Comments by SiteSubscribe: 2
On sitesubscribe.com works…
Total Comments by minimus: 167
I wish it was. It’s not working on sitesubscribe.com for me on my Mac on Firefox or Safari.
After rebooting Safari worked (maybe a cache thing), but still not working on FireFox.
What browser are you using?
Any ideas?
Total Comments by SiteSubscribe: 2
IE9, Firefox 3.6.13, Google Chrome 9.0.597.107, Opera 11.01, Safari 5.0.3 on Windows 7 – all works.
Try browse the site from another computer – maybe this is problem of you computer.
Total Comments by minimus: 167
I activated the plugin. When I am on the page I want to insert the text box, there is no insert tab or icon to add the box. I am still working on 3.0.4. How do I get and insert the code for this plugin?
Total Comment by Volker Mendritzki: 1
Do you use WYSIWYG editor? Insert button is available only on editor page in WYSIWYG mode…
Hello,
My STBs no longer open on my site.
If you would be able to take a look and tell me what you think, it’d be greatly appreciated:
//mmaripped.com/member/2wo-1wo/streaming-videos/
Thanks,
Eric
Total Comments by Eric: 5
There is conflict of three different versions of jQuery UI (1.7.3, 1.8.9 and 1.8.10)
Thank you for looking.
Do you know what I can do to fix this conflict?
Total Comments by Eric: 5
Deactivate Wishlist Member plugin and look that will happen…
Tried deactivating and no change.
Total Comments by Eric: 5
FireBug reports that jQuery is not defined. Deactivate cForms (this plugin loads it’s own copy of jQuery) and look that will happen…
That worked perfectly. Thank you so much!
Total Comments by Eric: 5
I have setup 2 test sites for you to take a look at.
Notice that one is using the Twenty One theme and the other is using Artisteer generated theme.
Logically, this could go either way. I have a ticket off to Artisteer… but it is suspicious on the plugin side.
compare the black box drop-down on both sites.
Problem… The table only shows on the left half of the drop-down, while the open-on-load shows it in full width, which makes it suspicious to me. (in the Artisteer Theme) Looks normal in Twenty-One.
//stb-test-two.tk/ (Artisteer theme)
//stb-test-0ne.tk/ (Twenty One theme)
– yea, I know… the O in “0ne” is actually a 0 (Zero) – Finger-slip happens, but in this case it don’t matter.
:>0
Thanks
Davekat
Total Comments by Davekat: 20
Artisteer replied to my Support Ticket and Fixed the problem.
Here was their reply
{
to overcome the reported problem please open the ThemeName/style.css file, find the definition for
.art-article table, table.art-article
and remove/comment the line
width: auto;
Or please update to the latest release 3.0.0.37990 (the download link is available at //www.artisteer.com/?p=news), open project there and re-export the theme.
New version does not generate
width: auto;
}
Thanks for your help
I enjoy your efforts
Davekat
Total Comments by Davekat: 20
[…] Themes.Aber es geht noch viel einfacher (und zugegebenermaßen) schicker und schneller mit dem WordPress Plugin Special Text Boxes .Mit diesem Plugin wird es möglich sehr einfach solche Boxen in seine Posts ein zu binden, man kann […]
Hey,
after i installed your plug and wrote a review at my blog (see trackback) i noticed that after a while i run into display problems with my site. It looked like part of the JS wasnt loaded and such the design was broken. Im using W3 Total Cache with minify FS settings and the problems went away after disabeling your plug.
I do think it is a great plug so i like to use and recommend it – thats why i like to ask if you ever heard of problems with W3 Total Cache and your shortcuts?
Thanks
Mike
Total Comment by MIke: 1
Thinking…
Hi again,
I’ve found a conflict on my site with the Special Text Boxes plugin.
I have the Simple Press forum plugin installed and the quote and reply function does not work when the STB plugin is active.
Do you have any solutions for this?
Thanks,
Eric
Total Comments by Eric: 5
I’m leaving to Germany … I’ll check when get back … A week later …
HI!
How can I change font size in the text box?
I can’t find this STB Settings page!
Thanks!
Total Comments by Max: 2
I found it!
Total Comments by Max: 2
I am new to Special Text Boxes. Forgive my ignorance. I have two questions.
1. After I put in the box parameters, where do I find the code?
2. Is there a limited to the number of boxes?
Thanks
Total Comments by Howard: 2
1. In the text…
2. Number of boxes in the text not limited…
Is there a way to change the thickness of the border of the text boxes in Special Text Boxes?
Thanks
Total Comments by Howard: 2
You can change css of plugin…
Hi,
Since I’ve upgraded to WP 3.1 on a multisite, the icon does not appear on the visual editor. I had to add the unfiltered MU plugin to allow editors on all sites use the visual editor and that may be why. I do not want to remove it as it seems only super admins have access to visual editor otherwise. How can I add the icon for your awesome plugin for admins/editors to see too. I am trying to use TinyMCE Advanced as well to customize the visual editor. For reference, the site is //ynpn.org.
Thanks!
Total Comments by Dana: 3
I’m thinking and working…
Thanks, it is weird. I deactivated TinyMCE Advanced and it still doesn’t show. I have tried on several sites, and in some it’s there and others not. I am trying to narrow down a plugin if possible as well.
Total Comments by Dana: 3
I found a plugin conflict that is removing any extra visual editor icons that come with themes or plugins. When I activate the Event Espresso plugin your shortcut icon disappears & when I deactivate it’s back. I’ve emailed developer so hopefully we can get this fixed. In the mean time I thought I’d share findings.
Total Comments by Dana: 3
Thank you for your research! 😉
Hi, I installed your useful plugin but the “Insert special textbox” button is disabled and doesn’t appear any popup window.
I’m running wordpress 3.1
Thank you in advance.
Total Comment by Serjoka: 1
Just select needed text!
Hi,
Thanks for this great plugin. I’ve been using this for a few monts now and have been having problem with the margin inside the box. I would like to have somewhere around 7px between the text content and the textbox border. I tried to change the setting as well as using the short code but nothing has worked.
Any suggestions? Please refer to the single post on my site: //yireservation.com/recipes/greek-yogurt-parfait/
Thanks in advance!
Total Comments by Yi: 2
I think that you meant padding instead of margins. Padding of box are not configurable. You can change file
wp-special-textboxes.css.phpfor your needs…Hi Minimus, thanks for your response. Could you please point out which lines I need to change? I tried to change code on a few paddings to 10px but nothing was changed.
thanks,
Total Comments by Yi: 2
Hey !
I have a problem with STB and Scripts Gzip which is a minification plugin. When Scripts Gzip is activated, the boxes doesn’t collapse as you can see here : //lagazette-blog.fr/documentation/formulaire-de-trigonometrie/.
I tried to exclude all the js files whose name contents “stb”, “wstb” and ”
wp-special-textboxes” from minification, but I don’t have found the good file …
Can you tell me what file I have to exclude ?
Total Comments by Arle Uein: 5
Hi,
Great Plugin, thanks for this.
Is it possible to disable some of the options in the ‘ID of box’ so that only ‘Alert’, ‘Info’ and ‘Warning’ are available in the admin?
Thanks again.
Total Comments by Ash: 2
found it… it’s here: –
STB-CLASS line 173
function form( $instance ) {
$ids = array(
‘alert’ => __(‘Alert’, STB_DOMAIN),
‘download’ => __(‘Download’, STB_DOMAIN),
‘info’ => __(‘Info’, STB_DOMAIN),
‘warning’ => __(‘Warning’, STB_DOMAIN),
‘black’ => __(‘Black’, STB_DOMAIN),
‘custom’ => __(‘Custom’, STB_DOMAIN),
‘none’ => __(‘Theme Style’, STB_DOMAIN)
);
Total Comments by Ash: 2
i had to desactivate beacause was in conflict with my theme , but i recomended, its extremly powerful text boxes
thanks
this its my blog and the theme with i had problems
Total Comments by godie: 2
Hi, can I adjust the CSS so that my link text is a different colour from the default site colour? Please advise! Love the plugin. 🙂
Drew
Total Comments by Drew: 2
You can change file css/wp-special-textboxes.css.php. In STB4 all styles will be customizable …
Thanks Minimus,
Could you tell me where specifically I need to look to change the link colour in wp-special-textboxes.css.php for a custom text box? That would be great for now, thanks. 🙂
Best Regards,
Drew
Total Comments by Drew: 2
Just add styles for a-tags (a.hover, a.visited etc) for needed blocks …
Hi, just having a collapsed problem.
Caption
Its not displaying as collapsed? Thanks.
Total Comments by Nige: 2
OK got it, sorry, you need ‘Allow collapsing/expanding captioned Special Text Boxes?’ set to yes. I’ll just have to go over my other boxes and set collapsed and collapsible to false.
Tar
Total Comments by Nige: 2
Hi !
I have a problem with STB and W3 Total Cache : the show/hide button is inefficient and boxes cannot collapse, when javascript/css minification is enabled, even if STB is not minified.
Can you try to fix ?
Total Comments by Arle Uein: 5
Now I strongly work with SAM-plugin, but when SAM 1.0 will be realised I will make some changes in STB…
Ok. W3TC is used on many blogs, so it can help many users. Thanks !
Total Comments by Arle Uein: 5
Hi Minimus,
Thanks for the plug-in!
Do you know of a way to align text to the centre of the box and to change the text line height?
Many thanks,
Glyn
Total Comment by glyn: 1
Place text between “center” tags…
Hi,
Great plugin!! I´m having trouble to see the arrow (show.png) to expanding/collapse…
I´m using WP 3.2
Thank you!!
Total Comments by Dennis: 2
I forgot to tell you that I using in the sidebar…
Total Comments by Dennis: 2
STB in sidebar is not collapsible …
[…] WordPress Plugin I found after I had assembled most of these code snippets. Thanks to Minimus at SimpleLibfor great work and sharing it with us writers! [go […]
Total Comment by buy essay: 1